
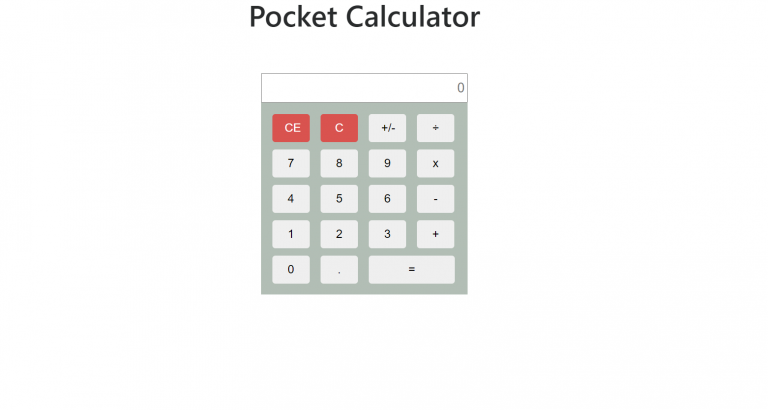
Here’s your answer, a calculator not only displays numbers but it also displays operators. If you are following closely, I bet you are wondering why our type attribute type = "" is set to text and not number. The input element can be displayed in several ways, depending on the type attribute. You are right, I haven’t talked about the input element and every other thing in between.Īn input element is a form element - the most important one at that. That’s for the first horizontal section, which contains the display area of the calculator. Other horizontal sections? Well, they contain… more buttons! The third horizontal section also contains buttons! The first one is 4, the second one is 5, the third is 6, and the fourth is the - minus sign. The first one is 1, the second one is 2, the third is 3, and the fourth is the + plus sign. The second horizontal section is to contain the first set of buttons. The first horizontal section of our calculator is to contain the display screen. That was a breeze, right? Great, but it sort of gets complicated now, so you might want to turn off your twitter notification and set your eyes on the screen! Inside the opening and closing tag, we need to create a table element. Row is the horizontal and column is the vertical one, by the way. They are created using the tag in which the tag is used to create table rows and is used to create data cells. HTML tables allow web designers to arrange data like text, images, links, other tables, etc. So what’s a table? No, not the furniture!

The form element is to serve as a wrapper (container) for the table which will contain the main calculator components. After it has been created, an attribute titled “name”, with the value, calculator, should then be added to the opening form tag. The first thing that goes into our HTML body is the form element. Įlements: An HTML element usually consists of a opening tag and end tag, with the content inserted in between. The attribute is specified in the opening HTML tag. Īttributes: A property of an HTML element used to provide additional instructions to a given HTML tag.


Content goes between two tags and the closing one is prefixed with a slash (Note: there are some self-closing HTML tags, like image tags). They are comprised of a keyword surrounded by angle brackets. Tags: Tags are basic labels that define and separate parts of your markup into elements. The visible part of a webpage goes into the tag.īefore I go any further, it’s essential you understand certain HTML terminologies (fancy words) such as tags, attributes and elements. If you don’t already understand how to deploy HTML scripts you should take a look at this short tutorial.

This is the basic format for HTML documents. Now you get the concepts, let’s get started!


 0 kommentar(er)
0 kommentar(er)
